In dit artikel worden de vijf wetten van de Gestaltpsychologie behandeld. Ontdekt begin jaren twintig van de vorige eeuw en tegenwoordig zeer relevant voor webdesign.
- De vijf wetten van menselijke waarneming toegepast op websites.
- Waarom zie we het ene als voorgrond en het andere als achtergrond?
- Hoe kan het dat we vormen kunnen onderscheiden?
- Wat is een goede vorm?
- Hoe en waarom zie we samenhang tussen dingen?
- Welke eigenschappen van een ding zorgen ervoor dat we het kunnen onderscheiden van andere dingen?
Deze en nog veel meer andere razend interessante filosofische vraagstukken is het domein van de Gestaltpsychologie1 die zich hier in de jaren twintig tot veertig van de vorige eeuw mee bezig hieldt. De gestaltpsychologen, waarvan Max Wertheimer2, Kurt Koffka3 en Wolfgang Köhler4 het meest bekend zijn, probeerden de wetten van de menselijke waarneming te ontdekken.
Tijdens hun onderzoeken ontdekten ze een aantal wetten die beschrijven hoe mensen waarnemen. Kennis van deze wetten is voor het hedendaagse webdesign bijzonder waardevol.
- De volgende vijf wetten van de gestaltpsychologie worden achtereenvolgens behandeld:
- De wet van nabijheid;
- De wet van overeenkomstigheid;
- De wet van geslotenheid;
- De wet van goede continuïteit;
- De wet van eenvoud.
De wet van nabijheid
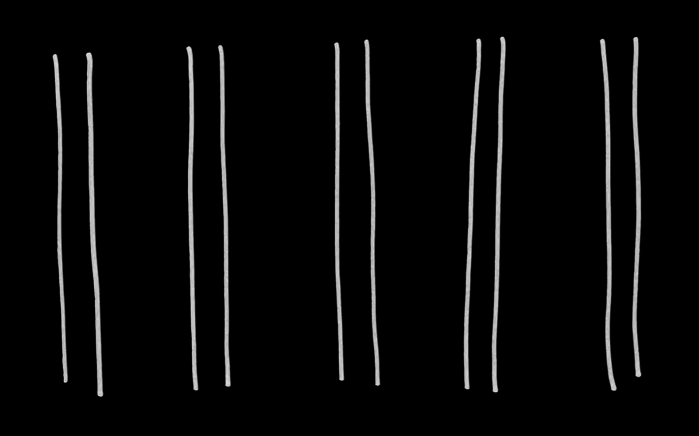
Dingen die zich dicht bij elkaar bevinden, worden als groepen gezien. Dingen die zich ver van elkaar bevinden worden als onafhankelijk waargenomen.

In bovenstaande afbeelding zie je waarschijnlijk vijf zuilen in plaats van tien lijnen. Dit komt omdat de afstand tussen de lijnen die gezamenlijk een zuil vormen zo klein is dat we deze groeperen. Dit groeperen doen we echter alleen maar omdat de ruimte tussen de zuilen onderling weer extra groot is.

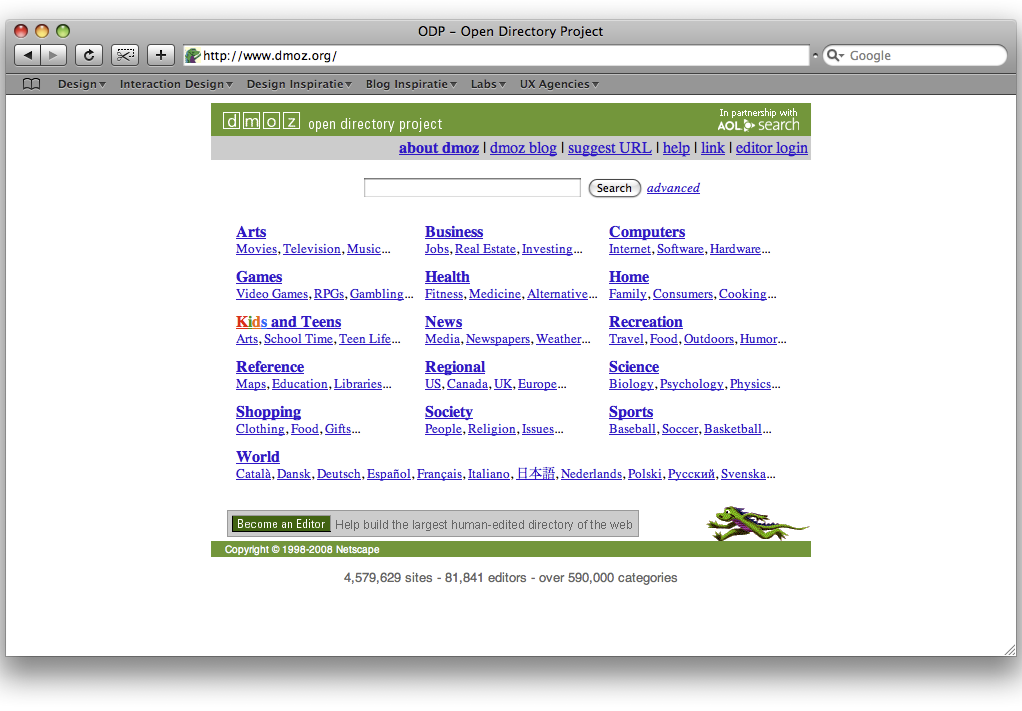
Op de website van het DMOZ open directory project5 is goed gebruikt gemaakt van de wet van nabijheid. De hyperlinks ‘Movies’, ‘Television’ en ‘Music’ binnen de hoofdcategorie ‘Arts’ zijn dicht bij elkaar geplaatst, waardoor we ze als één groep beschouwen. Tussen de categorieën zoals Arts en Games is er echter voldoende witruimte, waardoor we deze makkelijk van elkaar kunnen onderscheiden.
Een goed gebruik van witruimte heeft een behoorlijke impact op de leesbaarheid van teksten. Mensen onthouden 20% meer van een tekst als er voldoende witruimte is6.

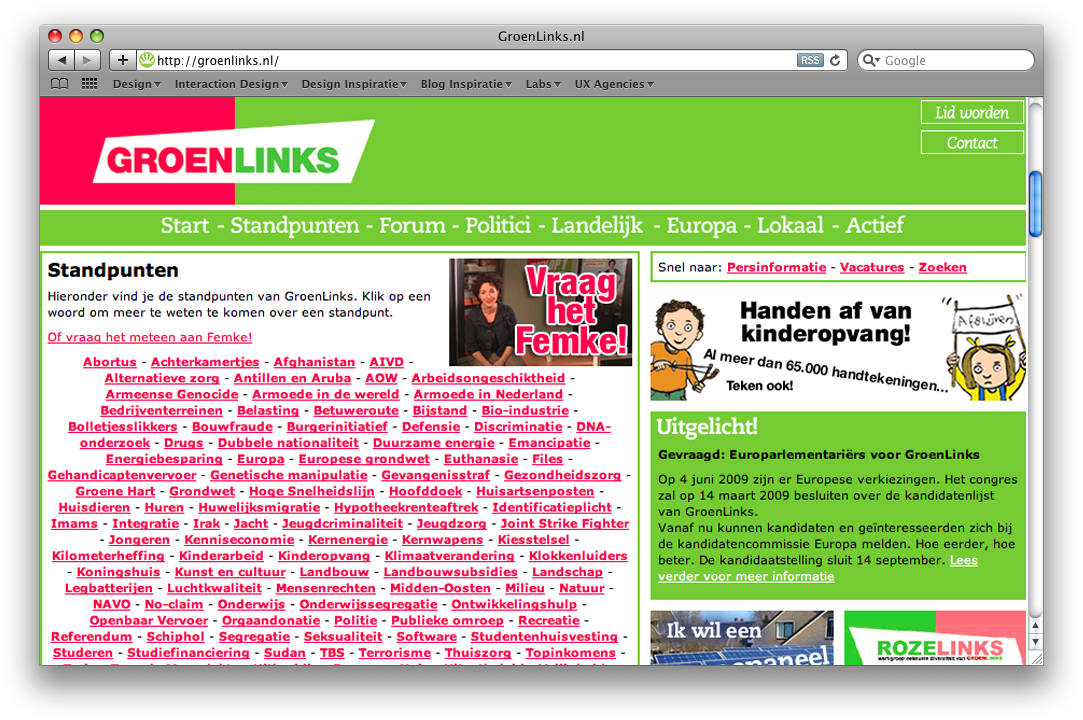
De oude website van Groen Links is een duidelijk voorbeeld van wat er gebeurt als je de ‘Wet van overeenkomstigheid’ links laat liggen. De lijst met onderwerpen is moeilijk scanbaar en niet prettig om te lezen. Een dikke usability FAIL. (red. gelukkig is de webite van Groenlinks inmiddels aangepast)
De wet van overeenkomstigheid
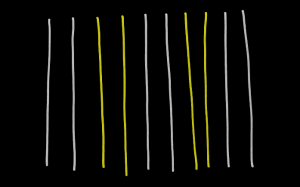
Dingen die op elkaar lijken worden gegroepeerd. Dingen die veel van elkaar verschillen worden als aparte elementen waargenomen.

Volgens de wet van de nabijheid is er geen structuur. Toch onderscheiden we vijf paren. Dit komt door de wet van overeenkomstigheid. Dankzij de overeenkomstigheid maken we een duidelijk onderscheid tussen de drie witte en twee groene zuilen.
Wat overeenkomstig moet zijn, is niet zo belangrijk; het kan kleur, vorm, beweging of grootte zijn. De overeenkomstigheid van achtergrond kleur is een van de meeste effectieve manieren om items te groeperen7
Hoe meer overeenkomsten er zijn des te sterker is de tendentie om ze te groeperen. Op Amazon8 zien we hiervan een mooi voorbeeld.

De buttons zijn verspreid over de gehele website. Doordat ze echter dezelfde vorm en achtergrondkleur hebben onderscheiden we ze als knoppen en weten we dat we erop moeten klikken om het een aankoop te doen.
De wet van overeenkomstigheid is een van de belangrijkste gebruiksvriendelijkheidsprincipes9. De verklaring is simpel. Als dingen zich altijd hetzelfde gedragen, hoeven mensen zich geen zorgen te maken over wat er zal gebeuren. Op basis van vorige ervaringen weten ze wat er gebeurt. Een appel zal altijd naar beneden vallen, gelukkig maar.
Laten we eens kijken naar hyperlinks. Er is eenmaal bepaald dat een hyperlink standaard blauw en onderstreept is en zich in hetzelfde venster opent. Gebruikers die dus een blauwe onderstreepte tekst zien, verwachten dat dit een hyperlink is en zijn verward als dit niet het geval is. Niets is irritanter dan een onderstreepte tekst die geen hyperlink is bijvoorbeeld.
Je kunt er echter ook voor kiezen om bewust iets er anders uit te laten zien dan de rest van de complete website. Een mooi voorbeeld zien we op de website van Firefox. De belangrijkste call-to-action ziet eruit als een knop en iedereen zal herkennen dat het klikbaar is omdat dit overeenkomt met wat we op andere webites hebben ervaren. Binnen het ontwerp van de website is het qua kleur, grootte en vorm echter dermate afwijkend dat direct duidelijk is wat de belangrijkste actie is. Een belangrijke beïnvloeder voor je conversie.

De wet van geslotenheid
Dingen die omrand worden door een lijn worden als geheel gezien. Dingen die doorkruist worden door een lijn worden als aparte elementen waargenomen.

In bovenstaande zien we weer de inmiddels bekende tien lijnen. Doordat ze echter aan de boven- en onderkant gesloten zijn zien we weer vijf zuilen. Dit komt door de wet van geslotenheid.
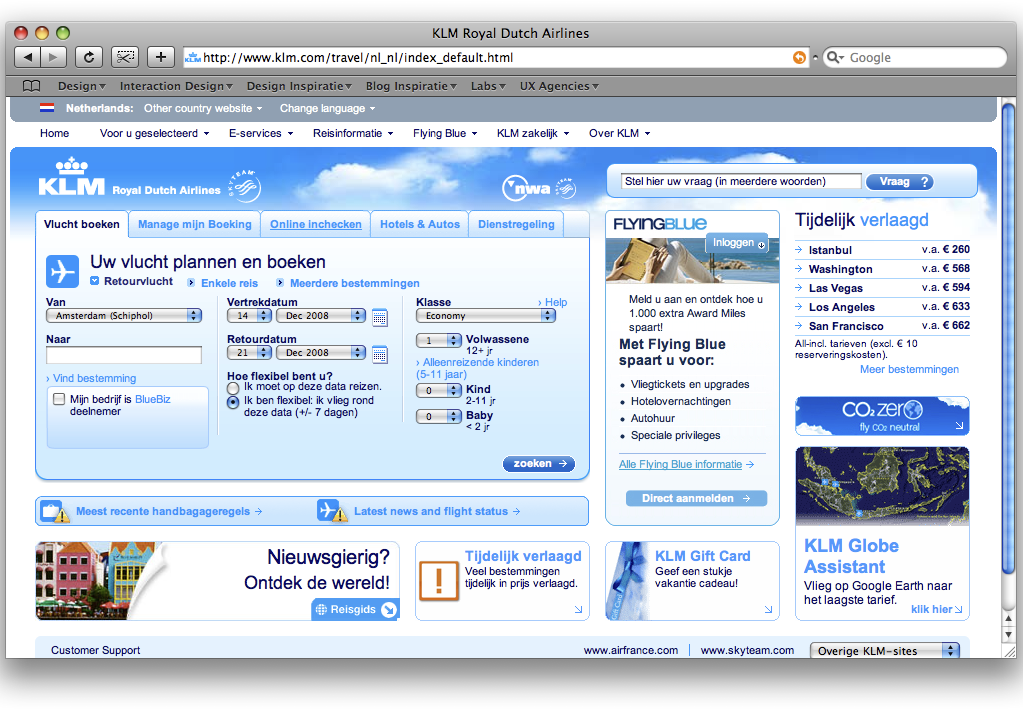
Op de website van de KLM is het allerbelangrijkste ‘het boeken van een vlucht’ omkadert waardoor we het de bezoeker makkelijk maken zijn aandacht te blijven richten op het formulier en niet af te dwalen.

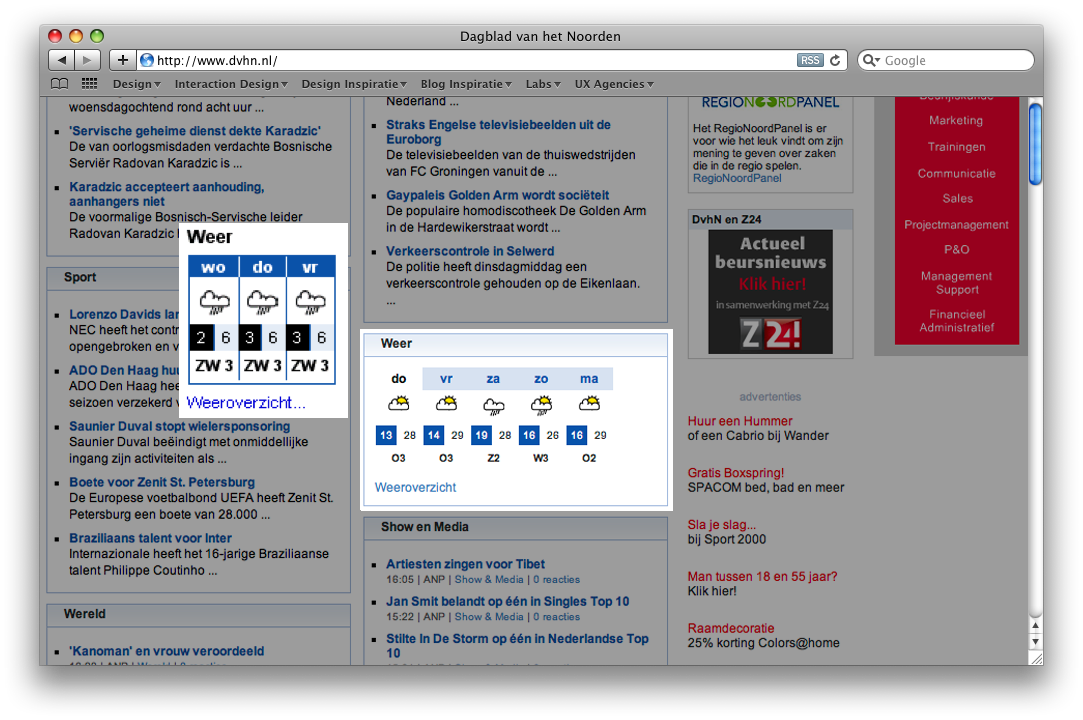
Soms is het ons doel om elementen duidelijk van elkaar te scheiden Zie bijvoorbeeld de volgende twee afbeeldingen van de weerkaart op de website van het Dagblad van het Noorden11

De linker weerkaart bevat twee verticale lijnen waardoor we de dagen en de gegevens die daarbij horen makkelijk kunnen onderscheiden. Bij de rechter weerkaart zijn deze verticale lijnen weggelaten en kunnen we moeilijker onderscheid maken tussen de dagen.
De wet van overeenkomstigheid leert ons dat dingen die veel van elkaar verschillen als aparte elementen worden waargenomen. Dankzij het verschil in achtergrondkleur van de windkracht kunnen we de dagen toch onderscheiden. De verticale lijn zorgt er alleen voor dat dit nog iets makkelijker gaat.
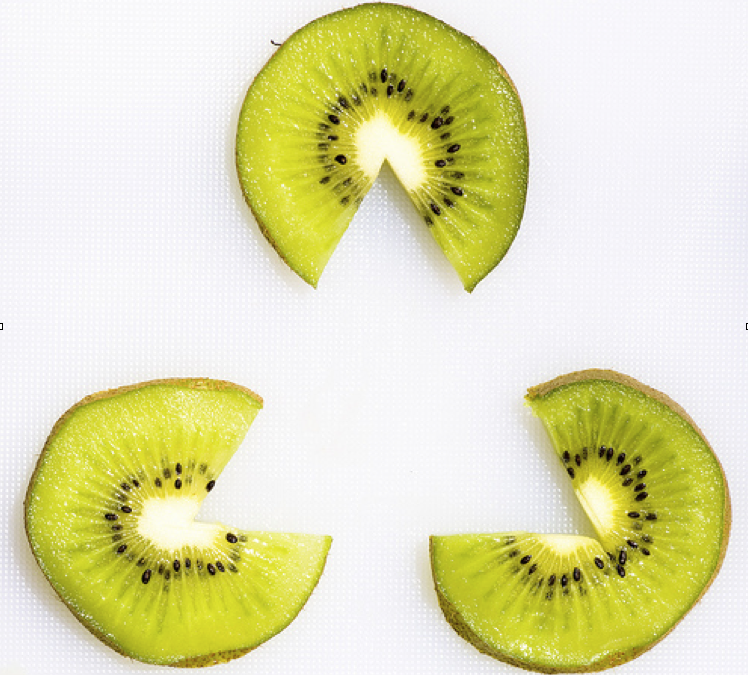
Het is belangrijk om te weten dat volledige geslotenheid niet noodzakelijk is om toch volledigheid waar te kunnen nemen.

Een goed voorbeeld zien we in bovenstaande afbeelding. Feitelijk zien we hier drie schijfjes kiwi waar een hoek uit mist. Werkelijk gezien kunnen we echter duidelijk een driehoek onderscheiden. Dit wordt het fenomeen van de subjectieve contouren10 genoemd. Mensen zijn geneigd figuren waarin iets ontbreekt zelf aan te vullen.

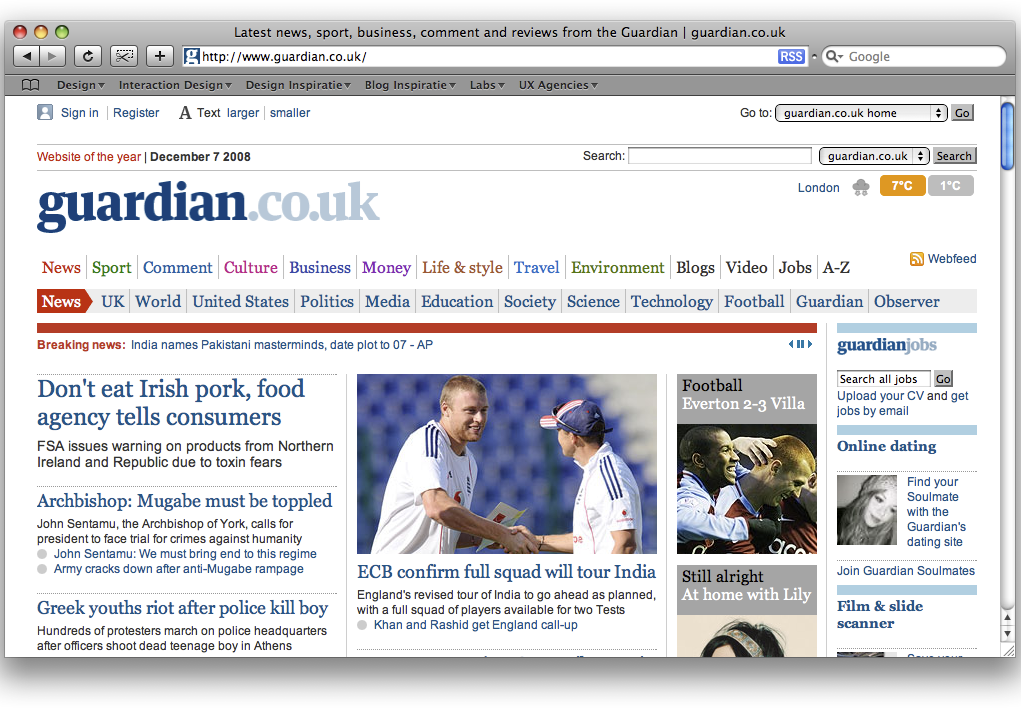
Op de website van the Guardian zien we hiervan een treffend voorbeeld. Onder de navigatie staat een brede rode balk. Door deze balk maakt de bezoeker denkbeeld een vierkant waardoor het onderscheiden van alle nieuwsberichten erg gemakkelijk is. Naast de brede rode balk staat een smalle blauwe balk met andere content die niet hoort bij nieuwsartikelen.
De wet van goede continuïteit
Dingen die in een doorgaande lijn of kromming zijn geplaatst worden door onze waarneming gegroepeerd.

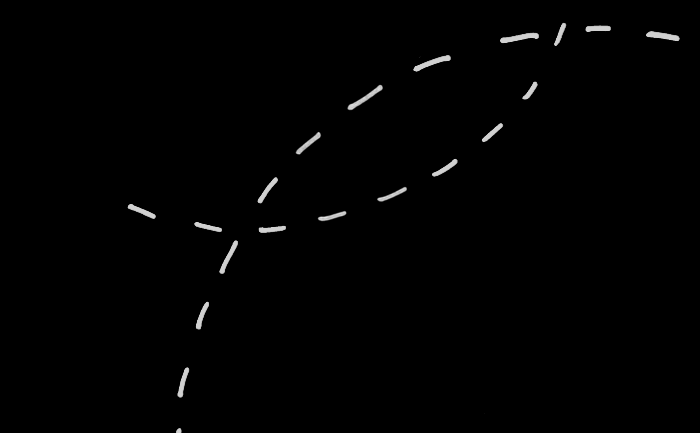
Als we ‘wet van goede continuïteit’ bekijken, kunnen we zeggen dat we 70 witte streepjes zien. Dit is feitelijk niet onjuist. Het komt ons echter natuurlijker over als we zeggen dat we twee gekromde lijnen zien die elkaar op twee punten snijden.
Al eerder noemden we het fenomeen van de subjectieve continuïteit. Dit fenomeen leert ons dat volledige geslotenheid niet noodzakelijk is om toch volledigheid te kunnen waarnemen.
Met andere woorden, de mens vult zelf ontbrekende informatie in. Dit principe wordt extra duidelijk als we kijken naar de wet van goede continuïteit. In webdesign passen we dit principe toe bij de uitlijning van elementen. Items die horizontaal of verticaal op hetzelfde niveau horen bij elkaar.

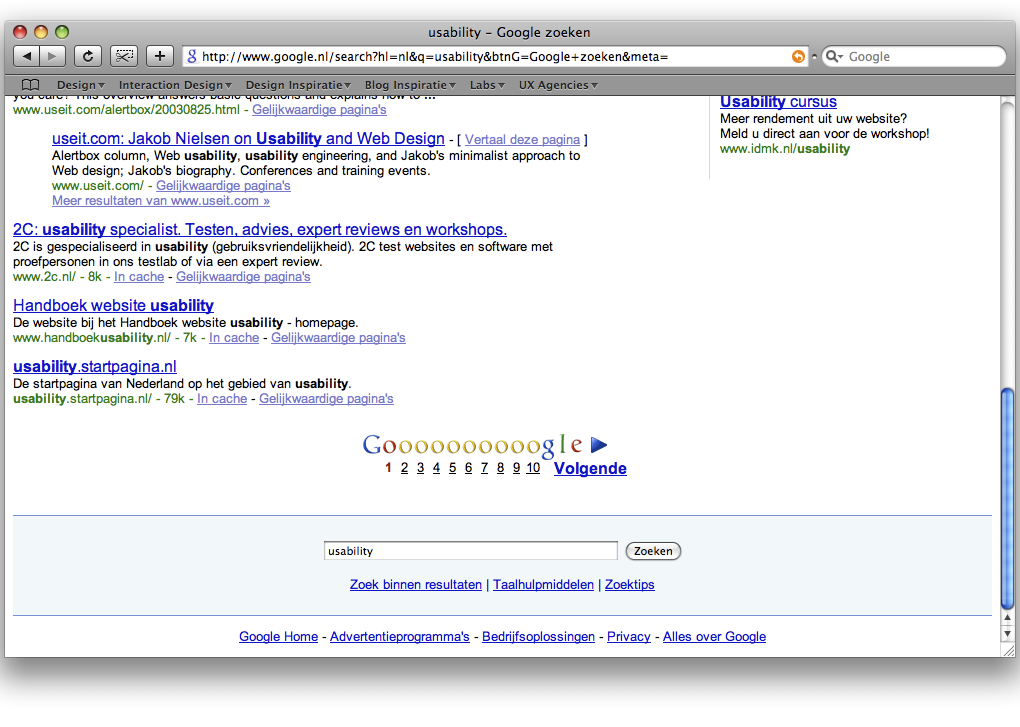
Als we zoeken in Google, worden de resultaten op meerdere pagina’s getoond. Onderaan de pagina kunnen we door de zoekresultaten bladeren. De hyperlinks zijn horizontaal uitgelijnd waardoor de bezoeker weet dat ze bij elkaar horen.
De wet van goede continuïteit komt ook goed van pas bij het vormgeven van een sitemap.

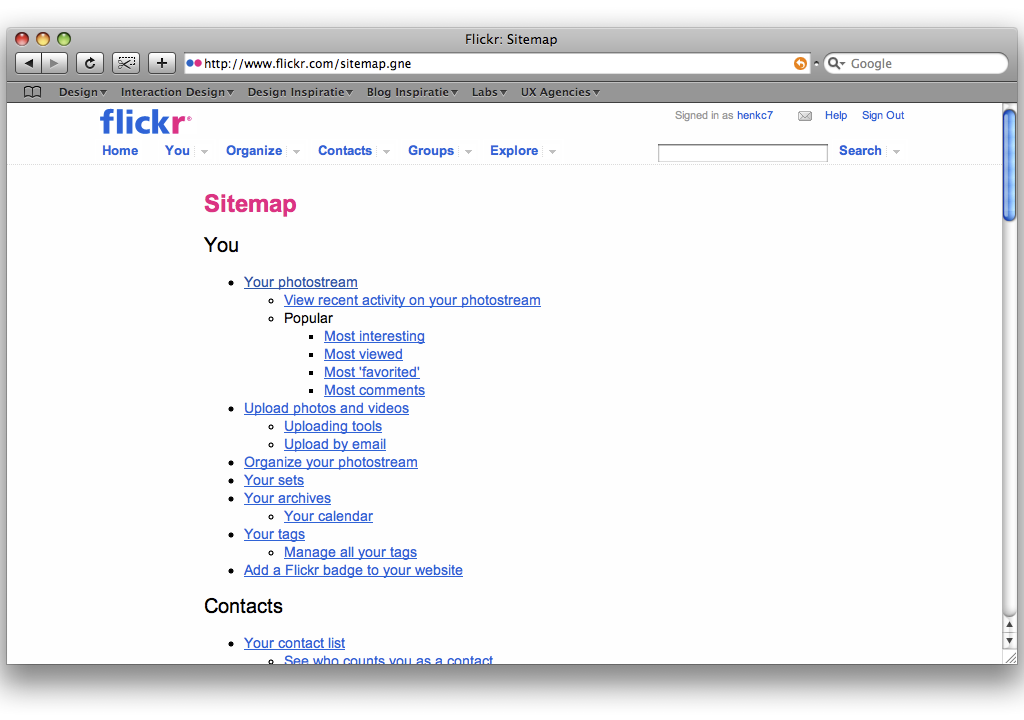
De sitemap van Flickr12. De sitemap bestaat uit drie hiërarchische niveau’s. Dankzij verticale uitlijning weten we direct welke pagina’s onder welke categorie horen.
De wet van eenvoud
Dingen worden waargenomen in de meest eenvoudige vorm.



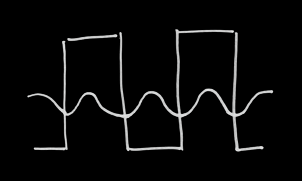
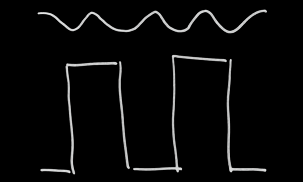
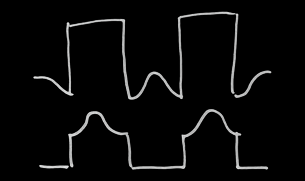
Als we ‘wet van de eenvoud 1’ bekijken, kunnen we een ronde en een vierkante golfbeweging onderscheiden zoals bij ‘wet van de eenvoud 2’ te zien is. De complexere vormen bij ‘wet van de eenvoud 3’ zijn ook feitelijk juist. We nemen ze alleen niet waar als we de eerste afbeelding van deze wet bekijken. De wet van eenvoud leert ons dat we alleen het meest voor de hand liggende zien. Complexiteit in webdesign moet dan ook zoveel mogelijk worden vermeden.
Volgens Jakob Nielsen is eenvoud zelfs het belangrijkste gebruiksvriendelijkeidsprincipe13. Des te minder je bezoekers laat zien, des te minder hoeven ze te scannen en te begrijpen en des te groter de kans dat ze de juiste keuze maken.
Professor John Maeda14 van MIT Media Lab15 heeft een hele weblog gewijd aan het onderwerp eenvoud16. Volgens hem wordt eenvoud niet bereikt door alles weg te halen, maar door enkel de juiste dingen over te houden. Dit is makkelijker gezegd dan gedaan. Het is moeilijk om dingen eenvoudig te maken – maar het loont
, aldus Bart de Waele17
De bekende uitspraak van Albert Einstein Everything should be made as simple as possible, but not simpler.
verwoordt het misschien nog wel allerbeste

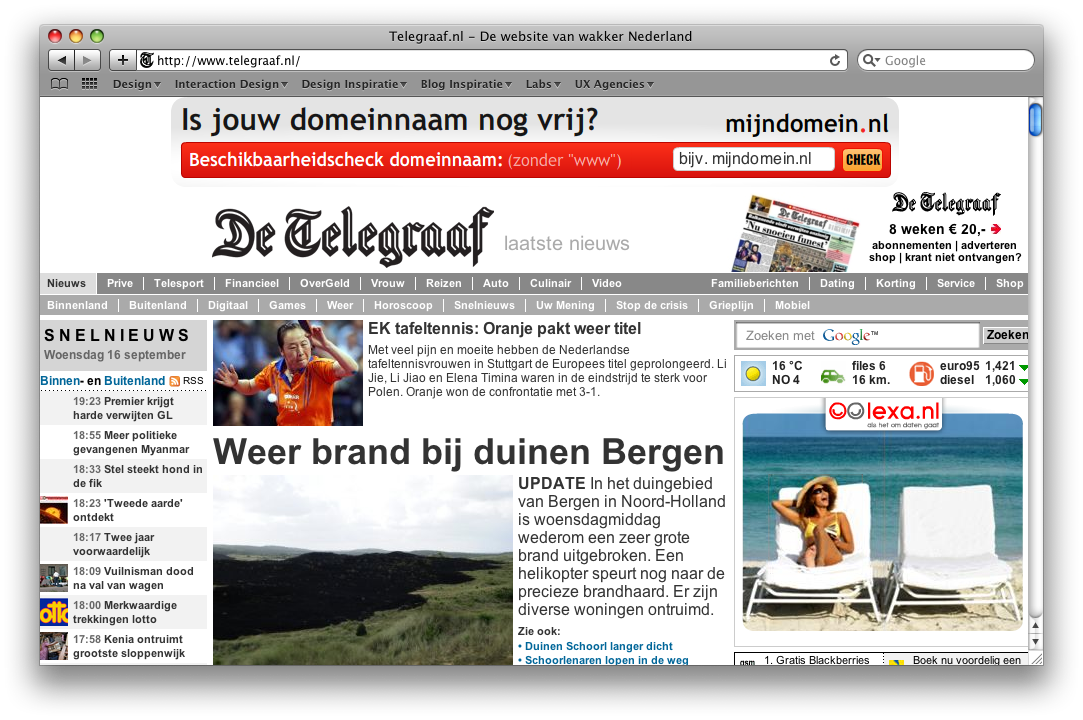
De website van de Telegraaf18 staat boordevol informatie. De items zijn niet goed horizontaal en verticaal uitgelijnd waardoor de site chaotisch en druk oogt.

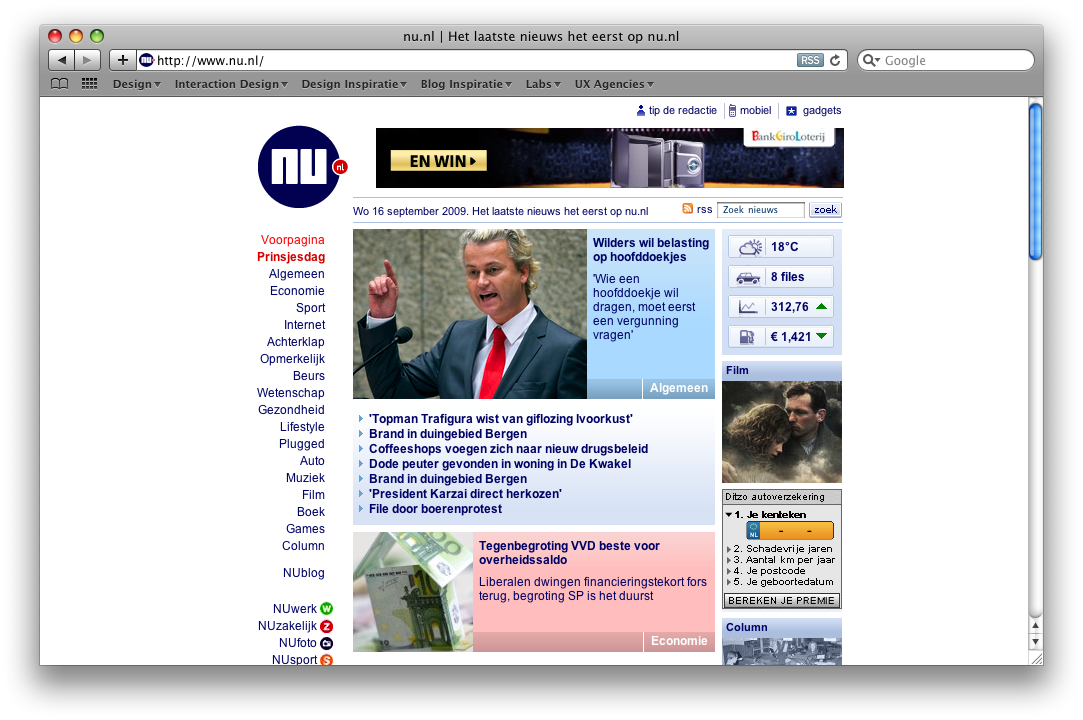
Veruit de meeste mensen geven dan ook de voorkeur aan Nu.nl19 als nieuwssite. Het is niet voor niets de meeste succesvolle nieuwssite van Nederland20. Er is geen overkill aan informatie en items zijn goed horizontaal en verticaal uitgelijnd. Deze site straalt veel meer rust uit.
We zien wat we willen zien
Als praten over vormgeving word het vaak afgedaan als iets dat ontastbaar is, iets dat vooral met individuele smaak te maken heeft. De gevoelige snaar raken, daar gaat het om. Dankzij de Gestaltpsychologie weten we dat vormgeving zo ongrijpbaar nog niet is. Dat er wetten zijn die ervoor zorgen dat we dingen makkelijk kunnen groeperen waardoor een vormgeving rustig en overzichtelijk overkomt. Het is de menselijke natuur om dit prettig te vinden. Groeperen helpt ons de wereld om ons heen te ordenen. Het tegenovergestelde van orde is wanorde, wel eens mensen gehoord die dit prettig vinden? Een handjevol anarchisten daargelaten. Mensen hebben nu eenmaal een aangeboren haat jegens chaos.
Hoe vaak spreek je echter niet met iemand die een website heeft gemaakt die ronduit lelijk is maar waarvan de eigenaar zo trots als een pauw is is?
Hoe is het toch mogelijk dat er nog zoveel websites zijn die breken met elke wet van de gestaltpsychologie en toch nog bezoekers hebben. Van de 628.007 stemmen bij de website van het jaar verkiezing kozen 17% van de mensen de Telegraaf als hun favoriete nieuwssite.
Een verklaring voor dit feit is niet eenvoudig te geven. Het werk van de Deense psycholoog Edgar Rubin21 biedt een interessante invalshoek.

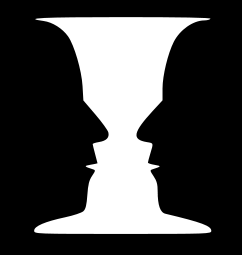
Zie je in ‘figuur achtergrond fenomeen’ de vaas of zie je de twee gezichten van mensen die tegen elkaar praten? Na enige inspanning zul je waarschijnlijk beide zien. Dit verschijsnel wordt ook wel het figuur-achtergrond fenomeen genoemd. Het is maar net met welke intentie we de afbeelding bekijken die bepaald wat we zien. Waarneming is dus toch niet zo objectief als de gestaltpsychologen ons doen geloven. Er is altijd een zekere mate van subjectiviteit en al snel trekken we de verkeerde conclusie.
Moeten we de wetten van de gestaltpsychologie daarom maar vergeten? Nee in dit artikel hebben we gelezen dat ze zeer waardevol zijn. Alleen het bereiken van 100 procent objectiviteit is niet haalbaar en louter gebaseerd op illusie. Waar het om gaat is dat je objectiviteit zo dicht mogelijk probeert te benaderen. Dat je subjectiviteit zoveel mogelijk probeert te objectiveren. Geobjectiveerde subjectiviteit.
Hoe goed we de wetten van de gestaltpsychologie echter ook opvolgen, altijd zal er een percentage mensen bestaan dat toch de voorkeur geeft aan de, in onze ogen, mindere website.
Ik zie ze als de uitzondering die de regel bevestigen.
Bronnen
- Gestaltpsychologie – Wikipedia

- Max Wertheimer – Wikipedia

- Kurt Koffka – Wikipedia

- Wolfgang Köhler – Wikipedia

- Dmoz.org

- Lin, D. Y. M. (2004). “Evaluating older adults’ retention in hypertext perusal: impacts of presentation media as a function of text topology.” Computers in Human Behavior, 20.

- Beck, D. M., and Palmer, S. E. (2002). “Top-Down Influences on Perceptual Grouping.” Journal of Experimental Psychology: Human Perception and Performance.

- Amazon.com

- Why consistency is critical

- Subjective Contours and Associated Phenomena

- Dagblad van het Noorden

- Planet – sitemap

- Reduce Redundancy: Decrease Duplicated Design Decisions

- John Maeda

- MIT Media Laboratory

- Maeda’s SIMPLICITY

- Moeilijk om dingen eenvoudig te doen

- Telegraaf.nl

- Nu.nl

- Website van het Jaar: Uitslag

- Figure/Ground







17 reacties op "Gestaltpsychologie en webdesign"
Goed overzicht! En los van geobjectiveerde subjectiviteit of gesubjectiveerde objectiviteit: het toepassen van deze principes stroomlijnt vooral de eerste, *onbewuste* waarneming en duiding van schermen. Dit gebeurt weliswaar in split-seconds maar is zeer bepalend bij verder gebruik van een toepassing.
Wanneer een gebruiker daarentegen gedwongen wordt om zelfs over basale issues als ordening of overeenkomst bewust na te denken gaat dat bijna altijd ten koste van gebruiksvriendelijkheid.
Gestaltpsychologie zou dan ook verplichte kost moeten zijn op alle designopleidingen!
Tien met een griffel. Helder en zéér bruikbaar. Ook voor andere doeleinden zoals visualisaties in z’n algemeenheid. Dank
Jos Steynebrugh
heel cool
Zit op zon designopleiding en ik mis alleen de wet van het gemeenschappelijk lot.
Voor de rest is de uitleg helder en zeer goed te gebruiken.
2 en 3 november 2006, te Utrecht
[url=http://www.humanefficiency.nl/cursus.htm]Een Seminar: Human Efficiency, psychologie, GUI en Webdesign[/url]
Voor mij iets buiten m’n budget, maar misschien kunnen jullie er iets van opsteken? Zo ja veel plezier!
@Nathalie. Een budgetvriendelijk alternatief is het boek [i]User-Centered Website Development: A Human-Computer Interaction Approach[/i] van Daniel D. McCracken en Rosalee J. Wolfe. Het tweede hoofdstuk vanaf pagina 16 gaat al meteen in op de Gestalt-psychologie en bevat ook enkele van de afbeeldingen die Stefan heeft gebruikt in dit artikel.
Dit boek gaat daarna dieper. Het behandelt niet alleen de rol van cognitieve psychologie, maar bijvoorbeeld ook van de leerpsychologie, sociale psychologie (groepsdynamica), sociologie en zelfs antropologie. Een gemakkelijk boek is het inderdaad niet, maar het is wel een leerzame aanvulling op dit artikel.
Hey Ward,
Dat is een praktische oplossing voor me, thanks!
En omdat we in deze tijd zitten, fijne dagen!
Erg heldere en duidelijke uitleg, bedankt!
Ik heb dit artikel al enige tijd geleden gelezen en het is zeer informatie. Het sluit in sommige onderdelen aan op het contrast verschil.
@Jan Hoos
Misschien kan jij uit leggen wat de wet van het gemeenschappelijk lot is.
Leuk om de Gestalt psychologie met zulke sterke voorbeelden uitgelegd te krijgen!
@Bas Bakker
Ik haal van [url=http://nl.wikipedia.org/wiki/Gestaltpsychologie]wikipedia[/url] de volgende omschrijving van de ‘wet van het gemeenschappelijk lot’, wat ook wel de ‘wet van einddoel’ wordt genoemd:
“wet van einddoel: elementen die in eenzelfde richting bewegen worden als eenheid beschouwd.”
De Engelse wikipedia heeft zelfs nog wat uitgebreidere informatie over de [url=http://en.wikipedia.org/wiki/Gestalt_psychology]Gestaltpsychologie[/url].
Boeiend! 🙂
[…] Gestalt en webdesign – Usability web […]
[…] [https://www.usabilityweb.nl/] Deel dit […]
[…] Gestalt en webdesign – Usability web […]
Wat ik me eigenlijk afvraag is bij de laaste afbeelding (met de gezichten en vaas)zag ik als eerst de gezichten (wie niet?). Ik vraag me dus af of iedereen die als eerste ziet, omdat we gezichten over het algemeen vaker zien dan vazen?
Een buitengewoon interessante toepassing van de theorie!
De Gestaltpsychologie werd na zijn introductie rond 1930 al met open armen ontvangen door de Expressionisten en Constructivisten in de grafische kunst en architectuur.
Wellicht een hele late reactie gezien het artikel uit 2006 komt. Maar de wet van geslotenheid gaat volgens mij juist over objecten die juist niet gesloten zijn, maar waarvan het mensenlijk brein de lijnen onbewust doortrekt.
Inderdaad Ruben, ik vraag me dat ook af. Ik zag trouwens eerst de vaas, en daarna pas de gezichten.
Plaats je reactie
Velden met een * zijn verplicht in te vullen